前言
前段时间开始入坑了RSS,先后搭建了TTRSS,FreshRSS,而毕竟我使用自建RSS服务端的初衷就是可以多平台同步使用。于是我搜集了许多第三方的客户端,众所周知现在RSS的生态没有以前那么好了,许多软件UI或逻辑也是十分逆天,并进行了对比,这篇文章我想分享一下我对RSS的使用心得与各个客户端的使用体验与对比。
RSS介绍
首先,既然是RSS食用指南,我还是简单介绍一下RSS吧。Really Simple Syndication,简易信息聚合。可以把订阅的网站里的文章进行爬取,合并到一个 rss 阅读器之中,这样就不必挨个打开每个网站去查看其是否更新了,他会自动更新并同步,同时也不必受现在大数据推送之苦。看自己想看,看真正有益于自身提高的。
因为现在支持RSS的越来越少,所以才需要配合万物皆可RSS为口号而诞生的rsshub,搭建及使用十分简单,详见《群晖部署RSSHub及使用方法》
RSS阅读器的开源项目
其实现在RSS的开源出名的也就是两个:一是TTRSS,另一个是FreshRSS,两者其实各有优略吧,我会粗略的对比一下,主要是我这里有bug,所以最后选择了TTRSS,后面会细说。
TTRSS
首先出场的是呼声最高的TTRSS,国内有一个团队进行维护,就是Awesome TTRSS,具体搭建过程详见《群晖部署TTRSS》
优点:
- 支持插件多(获取全文,简繁转换,fever api……)
- RSS订阅自动更新
- 多种视图和模式可以使用
- 有安卓客户端适配(fever协议已经停更,而且fever协议只能看到未读的文章,只能只读,很逆天)
- 免费无广告
缺点:
- 界面不是很好看
- 部署起来比较麻烦
- 不支持在空白处点击后关闭打开的文章(对于我很有用)
- 一个奇怪的bug(后面细说)

bug
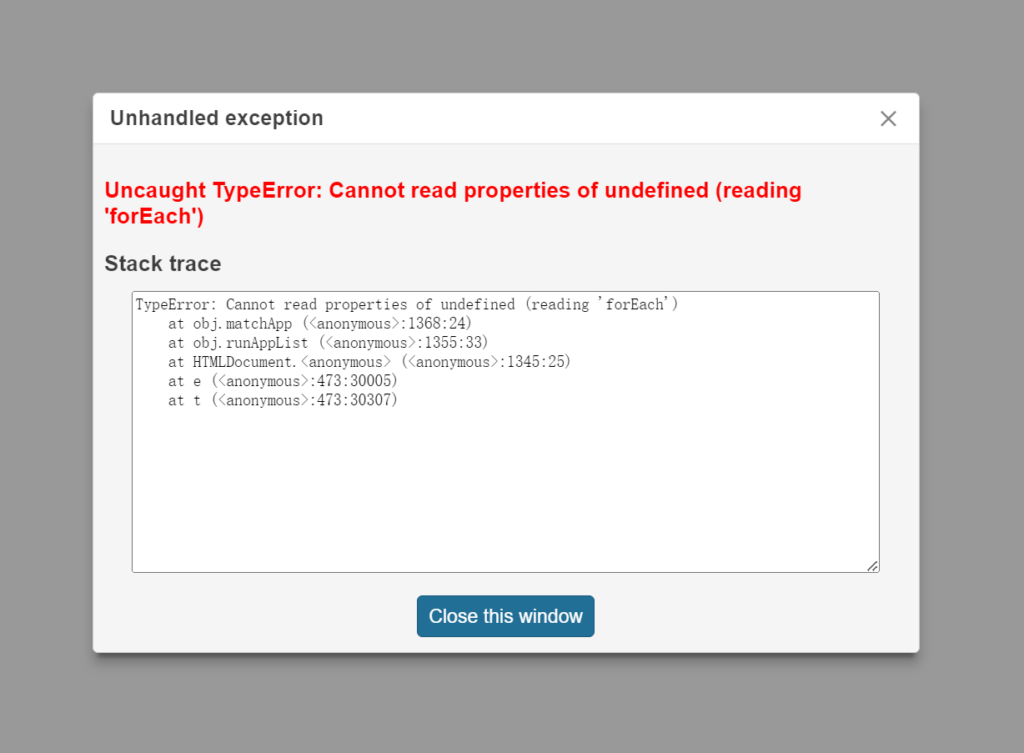
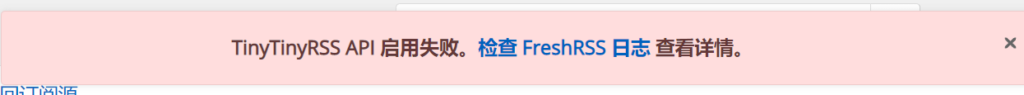
不知道是为啥,我使用chrome的时候总是弹出这一个报错,而当我开启无痕模式,或者使用edge就没有报错,甚至于使用学校电脑的chrome都不报错,就非常的离谱。不过这个也说明这个程序其实是正常运行的,可以使用的,而且考虑到他的界面,我决定使用第三方的,就把他变成一个中转站,统一连接所有的平台。
报错如下,还请懂的大佬帮忙(ฅ´ω`ฅ)

FreshRSS
之后出场的是FreshRSS,我其实是因为TTRSS实在是有些难看,于是打算使用FreshRSS,但是不知道是为什么,我这里面可以说是有一堆的bug,导致把他作为中转都做不到,于是只能放弃。
优点:
- 界面美观
- 多种视图和模式可以使用
- 支持在空白处点击后关闭打开的文章(对于我很有用)
- 部署简单

缺点:
- 不支持自动刷新RSS(可以配置docker变量或者使用插件,但是我这好像都失效了)
- 支持插件,但是许多插件已经年久失修而失效,点击插件界面经常异常的卡顿
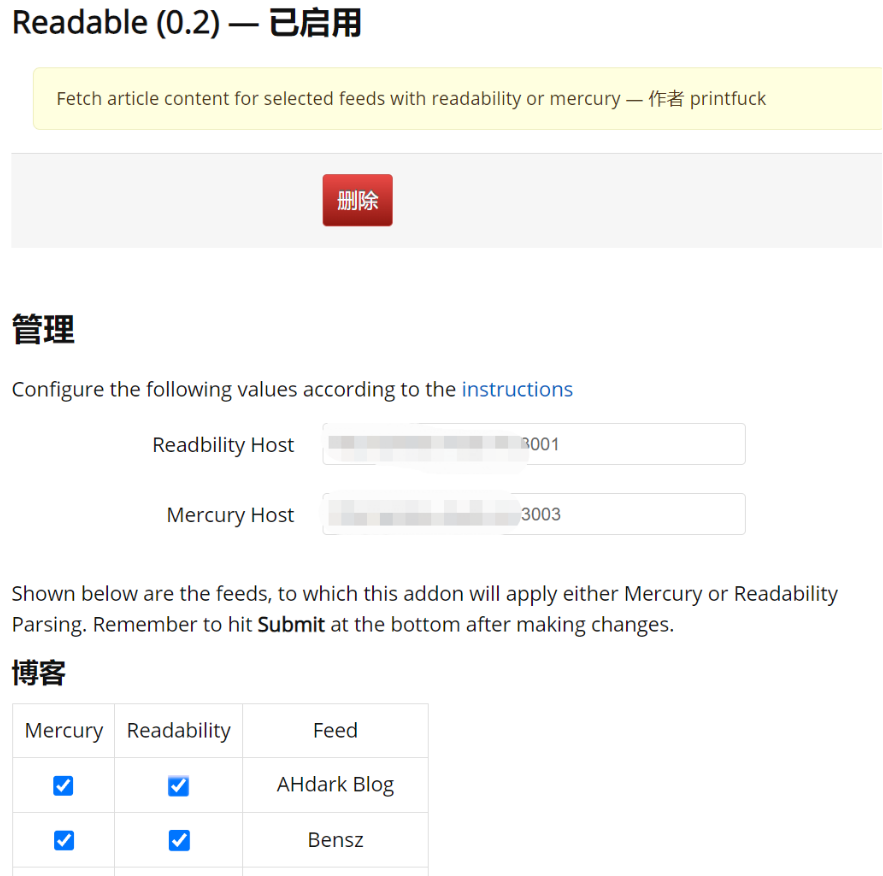
- 获取全文失效
- 一堆bug(可能是我的个例)

bug
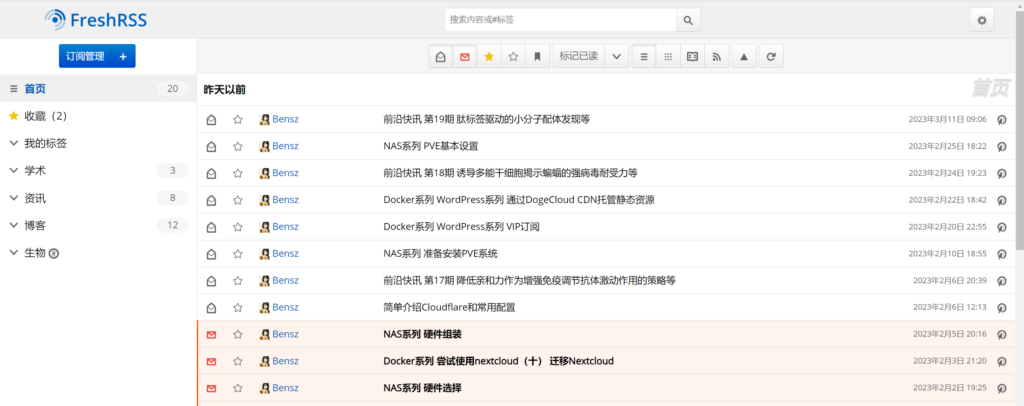
1.细心的小伙伴应该已经发现了,我上面的订阅时间已经过去了好久了,一直没有更新
自带的更新,docker的刷新用的变量,刷新用的扩展都装了,还是不行,也不知道为什么,这也是我最终没选FreshRSS的最大原因,可能是版本问题,懒的重新搞了,可能大部分人没有这个问题吧



2.而且后来我发现了一个更大的问题,不知道是为什么已经手动刷新之后走一遍,然后文章里一个都没有多
4.然后就是我上面说过的bug了,点开扩展会卡好久,而且还不一定进的去,全靠运气。。。
还有就是扩展有的就是这样:

3.获取全文的插件用不了,没有反应。TTRSS用的也是同样的地址(自己部署的docker容器),就没有问题

各个平台应用对比
这一部分我们的在下一篇文章中讲到,详见:《RSS使用指南-2 各平台应用使用对比》
对我影响最大的bug就是,装了的扩展,有些会显示【已安装、有更新】有些不会。所以我还要自己实现监控扩展更新。以及Custom JS扩展一直提示Your JS file is not writable,但隔壁的Custom CSS就不会(都给目录权限了)
嗯嗯确实ttrss不太好装,其实做中转站的话用啥都一样,都是feverapi,也不用网页
我也是抓取全文用不了。颜值什么的都是虚的。
另外你的ttrss chrome报错有可能是因为油猴的脚本导致的,我也有同样的弹窗,也安装多个版本,最终在关掉油猴之后就正常了⌇●﹏●⌇
确实实用才是正道。感谢提醒,不过我刚刚试了一下把油猴关了,清了下缓存,还是报错(๑•̀ㅁ•́ฅ)
不过没事我现在已经不开ttrss了,直接把他当成中转站,做一个自动抓取并在各个平台同步的终端,体验非常好😂
ios 是用reeder5?还是用哪个
嗯,reeder,不过国区被下架了,得换一个其他区的ID
我刚才又在chrome的隐身模式 ,赶紧无扩展 无插件的环境下。再次刷新打开,也是不报错的。你可以再看看。
我刚刚试了一下,隐身模式还真的没事,神奇
让我康康是哪个插件的锅
跟你的使用历程一样,先是因为外观、便捷从ttrss转到Freshrss,自动刷新都没问题,但现在发现freshrss确实有很多bug,过滤还不好用,打算转回ttrss😅
哈哈哈始于颜值终于实用😂现在ttrss已经成中转站了,我也不在意他的颜值了,实用才是第一要义