WordPress虽好,但奈何我是纯小白,网上资料有限,成体系的更是少之又少,经常为了一个功能而游走于各大搜索引擎之中,一天也解决不了几个问题,非常狼狈。于是我打算记录下来,给我以后做个参照,同时分享出来。
背景透明
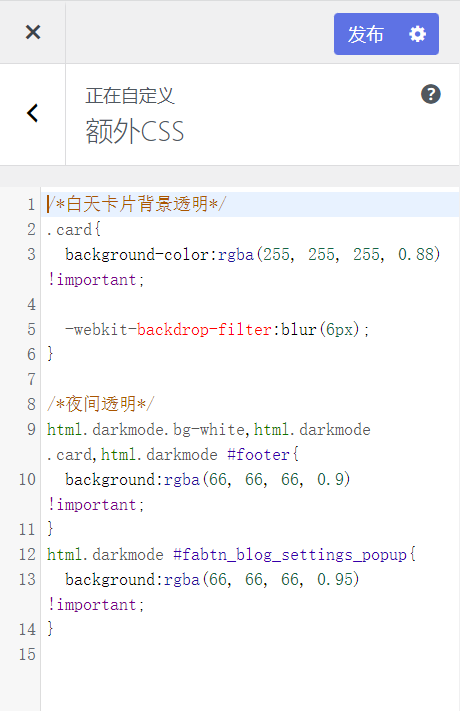
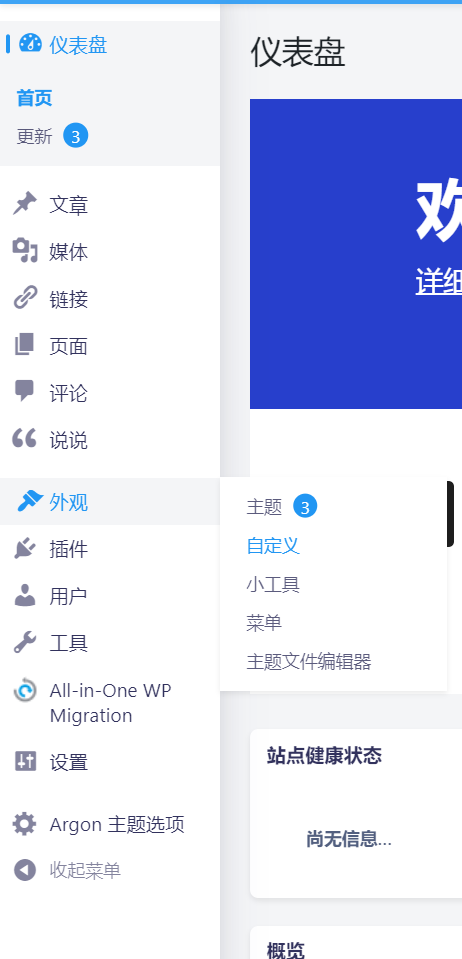
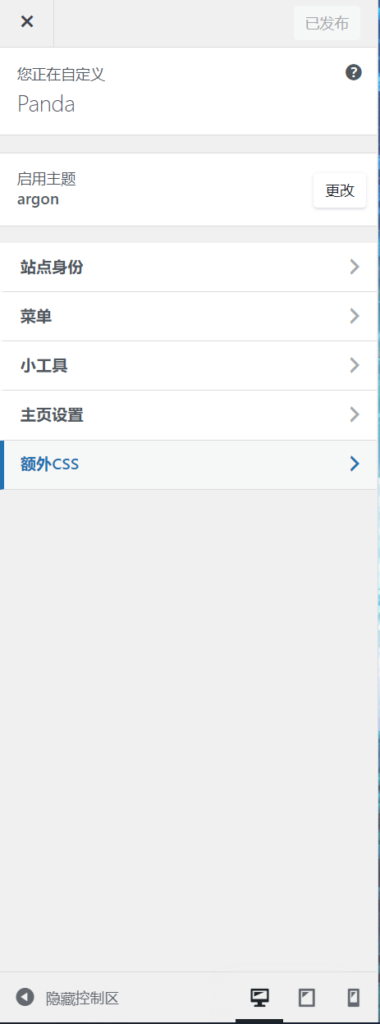
进入后台-外观-自定义-额外css


添加以下代码:
/*日间模式背景透明*/
.card{
background-color:rgba(255, 255, 255, 0.8) !important;
-webkit-backdrop-filter:blur(6px);
}
/*夜间模式背景透明*/
html.darkmode.bg-white,html.darkmode .card,html.darkmode #footer{
background:rgba(66, 66, 66, 0.9) !important;
}
html.darkmode #fabtn_blog_settings_popup{
background:rgba(66, 66, 66, 0.95) !important;
}
/*小工具栏背景透明*/
.card .widget,.darkmode .card .widget,#post_content > div > div > div.argon-timeline-card.card.bg-gradient-secondary.archive-timeline-title{
background-color:#ffffff00 !important;
backdrop-filter:none;
-webkit-backdrop-filter:none;
}
.emotion-keyboard,#fabtn_blog_settings_popup{
background-color:rgba(255, 255, 255, 0.95) !important;
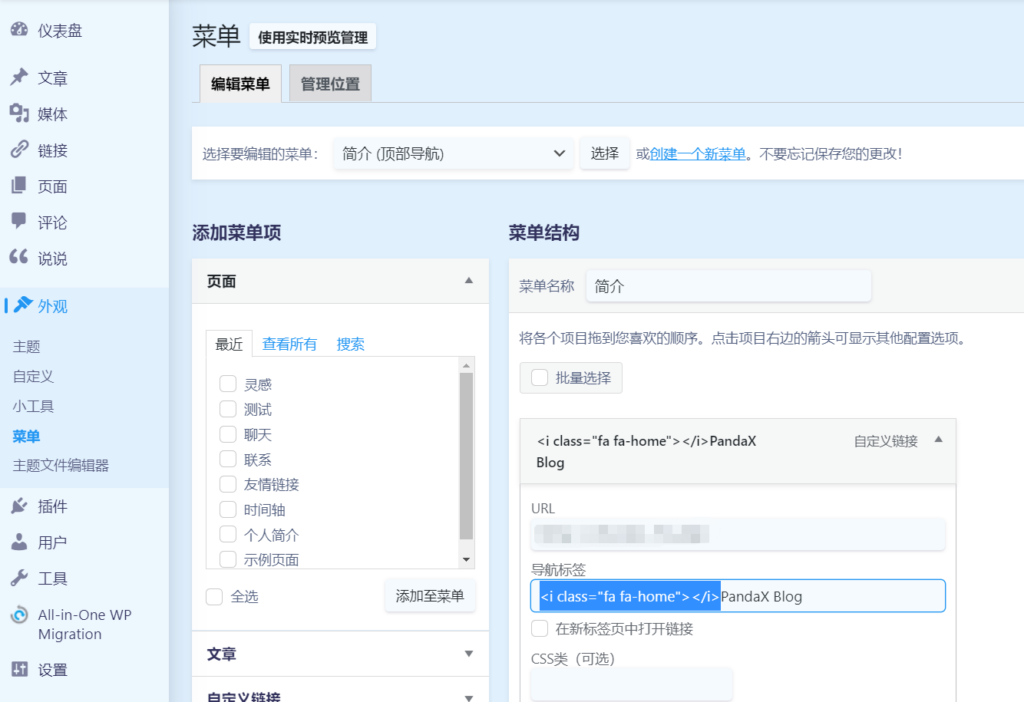
}菜单前添加图标
注意这里面的图表其实本质上是文字而不是图片
方法一
Argon 主题内置了 Font Awesome 4.7.0 图标库。所以只需要在前面添加代码即可。
详情见Argon官方文档

方法二
由于Font Awesome 4.7.0的内容有限,可以配合其新版Font Awesome 6.21一同使用(新版部分内容收费)。
下载并启用插件Font Awesome

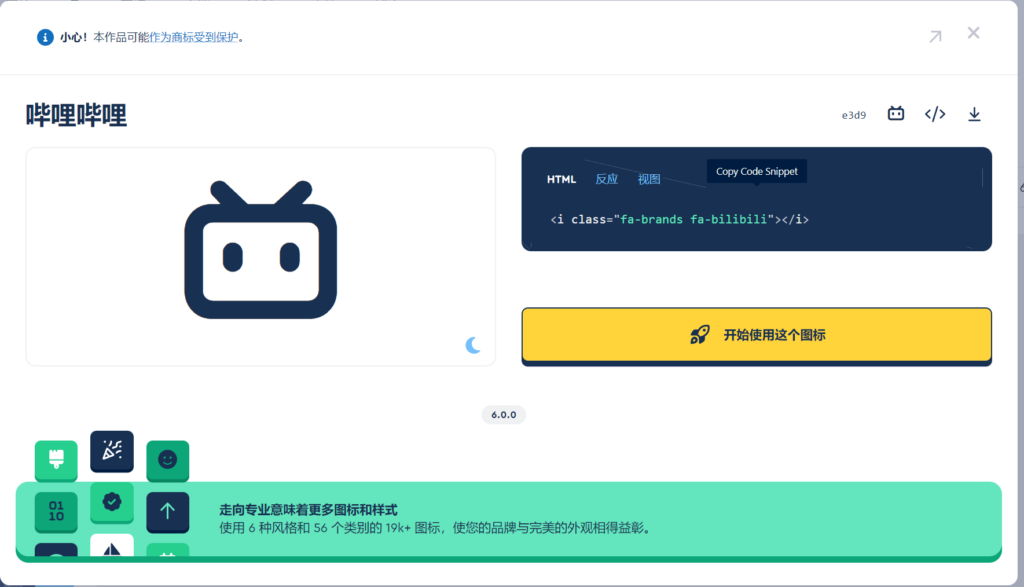
复制图标HTML代码

同方法一一样添加到文字前面即可

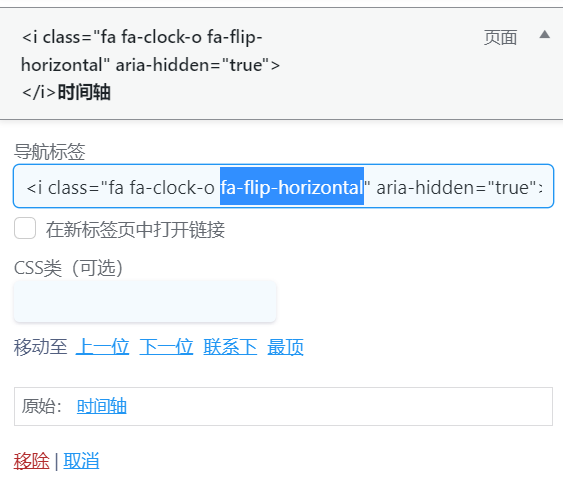
编辑图标
在代码图标名字后面添加相应代码,比如:

这里列举几个常用的,更多详情可以查看官方文档,写的很详细
//旋转
fa-rotate-90
//水平翻转
fa-flip-horizontal
//垂直翻转
fa-flip-vertical
//放大
fa-2x添加小竖线
方法一(可以自定义)
效果就是这个标题前面的小竖线
额外css(推荐)
和前面那个一样,进入后台-外观-自定义-额外css那里添加css代码
注:不要直接使用title,会使友情链接格式变样
然后选中你要添加的那一行,在额外的CSS类中添加对应名字即可

使用插件
安装Blocks CSS插件

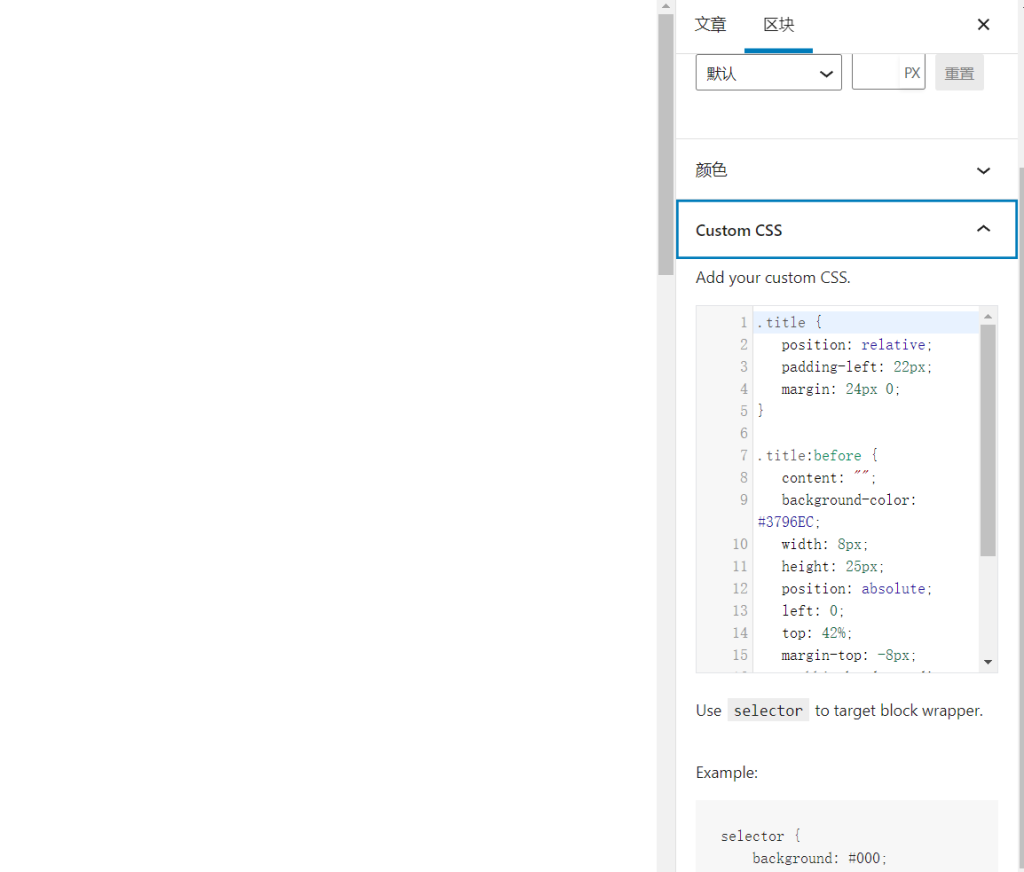
在这里填入下面的css代码(里面自带的可以删掉),可以按照注释进行调整(没写注释的我也不知道是干啥的,欢迎大佬补充)。代码来自这里。

/*title 为名字更改即可实现两种不同的竖杠,同名的写一次即可,否则以最后一个代码为准*/
.title {
position: relative;
/*竖线距离后面的字距离*/
padding-left: 22px;
margin: 24px 0;
}
/*title 为名字更改即可实现两种不同的竖杠,同名的写一次即可,否则以最后一个代码为准*/
.title:before {
content: "";
/*颜色*/
background-color: #3796EC;
/*宽度*/
width: 8px;
/*高度*/
height: 25px;
position: absolute;
left: 0;
/*调整上下位置*/
top: 42%;
margin-top: -8px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
/*圆角*/
border-radius: 10px;
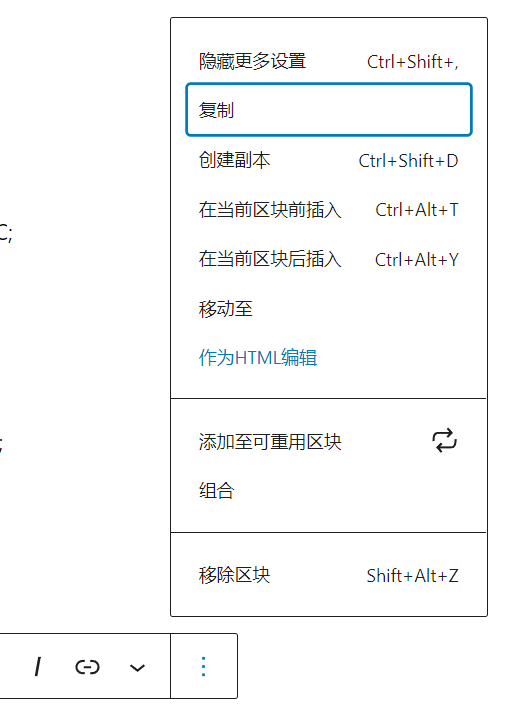
}在3个点-作为HTML编辑,复制下面的代码,然后点击其它地方,尝试恢复区块(有时候没有)

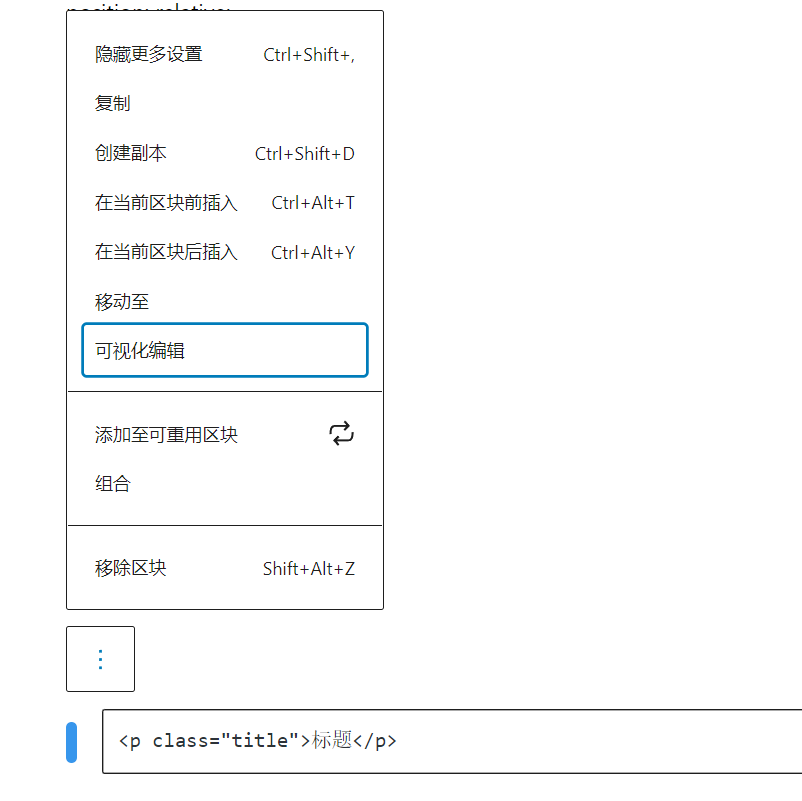
<p class="title">标题</p>最后点击可视化编辑就好了

方法二(不可自定义)
在WordPress后台-Argon主题选项中,找到文章内标题样式

顶部菜单栏放大
依次打开外观-自定义-额外CSS


将以下代码添加进去
.navbar-nav .nav-link {
font-size: 1rem;
}
.navbar-brand {
font-size: 1.1rem;
margin-right: 1rem;
padding-bottom: .2rem;
}
.navbar-nav .nav-item {
margin-right:0;
}
.navbar-expand-lg .navbar-nav .nav-link {
padding-right: 0.9rem;
padding-left: 1rem;
}添加60s懂世界
获取Token
注册Alapi账号 www.alapi.cn,在个人中心即可看到自己的Token
调用API
将下面的api替换成自己的,这里展示以图片形式插入的
https://v2.alapi.cn/api/zaobao?token=替token换&format=image年度倒计时显示
插入简码
在左/右侧栏或站点概览额外内容中插入简码(Argon主题中有作者头像那侧,一般为左侧栏,无法进行编辑,可通过站点概览额外内容进行添加
添加代码
<div class="progress-wrapper" style="padding: 0">
<div class="progress-info">
<div class="progress-label">
<span id="yearprogress_yearname"></span>
</div>
<div id="yearprogress_text_container" class="progress-percentage">
<span id="yearprogress_progresstext"></span>
<span id="yearprogress_progresstext_full"></span>
</div>
</div>
<div class="progress">
<div id="yearprogress_progressbar" class="progress-bar bg-primary"></div>
</div>
</div>
<script no-pjax="">
function yearprogress_refresh() {
let year = new Date().getFullYear();
$("#yearprogress_yearname").text(year);
let from = new Date(year, 0, 1, 0, 0, 0);
let to = new Date(year, 11, 31, 23, 59, 59);
let now = new Date();
let progress = (((now - from) / (to - from + 1)) * 100).toFixed(7);
let progressshort = (((now - from) / (to - from + 1)) * 100).toFixed(2);
$("#yearprogress_progresstext").text(progressshort + "%");
$("#yearprogress_progresstext_full").text(progress + "%");
$("#yearprogress_progressbar").css("width", progress + "%");
}
yearprogress_refresh();
if (typeof yearProgressIntervalHasSet == "undefined") {
var yearProgressIntervalHasSet = true;
setInterval(function () {
yearprogress_refresh();
}, 500);
}
</script>
<style>
#yearprogress_text_container {
width: 100%;
height: 22px;
overflow: hidden;
user-select: none;
}
#yearprogress_text_container > span {
transition: all 0.3s ease;
display: block;
}
#yearprogress_text_container:hover > span {
transform: translateY(-20px);
}
</style>页脚添加博客运行时间
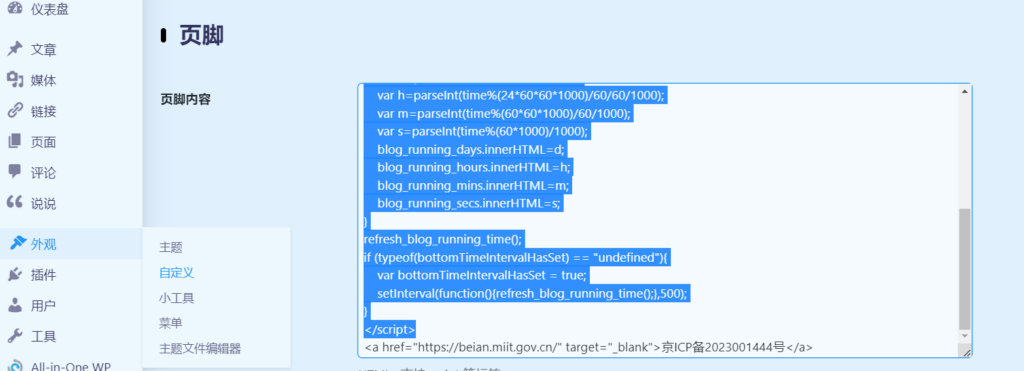
在页脚内容处添加脚本:
<div>本博客已运行 <span id="blog_running_days" class="odometer"></span> days <span id="blog_running_hours" class="odometer"></span> h <span id="blog_running_mins" class="odometer"></span> m <span id="blog_running_secs" class="odometer"></span> s</div>
<script no-pjax>
var blog_running_days=document.getElementById("blog_running_days");
var blog_running_hours=document.getElementById("blog_running_hours");
var blog_running_mins=document.getElementById("blog_running_mins");
var blog_running_secs=document.getElementById("blog_running_secs");
function refresh_blog_running_time(){
//此处月份要-1,因为JS中Date月份从0开始算
//2023.1.11开始运行
var time = new Date() - new Date(2023,0,11, 8, 0, 0);
var d=parseInt(time/24/60/60/1000);
var h=parseInt(time%(24*60*60*1000)/60/60/1000);
var m=parseInt(time%(60*60*1000)/60/1000);
var s=parseInt(time%(60*1000)/1000);
blog_running_days.innerHTML=d;
blog_running_hours.innerHTML=h;
blog_running_mins.innerHTML=m;
blog_running_secs.innerHTML=s;
}
refresh_blog_running_time();
if (typeof(bottomTimeIntervalHasSet) == "undefined"){
var bottomTimeIntervalHasSet = true;
setInterval(function(){refresh_blog_running_time();},500);
}
</script>直接打开网页地下更新可能不及时,可以在外观-自定义中查看

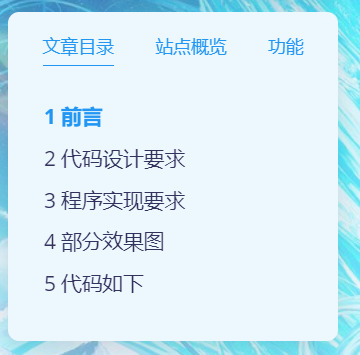
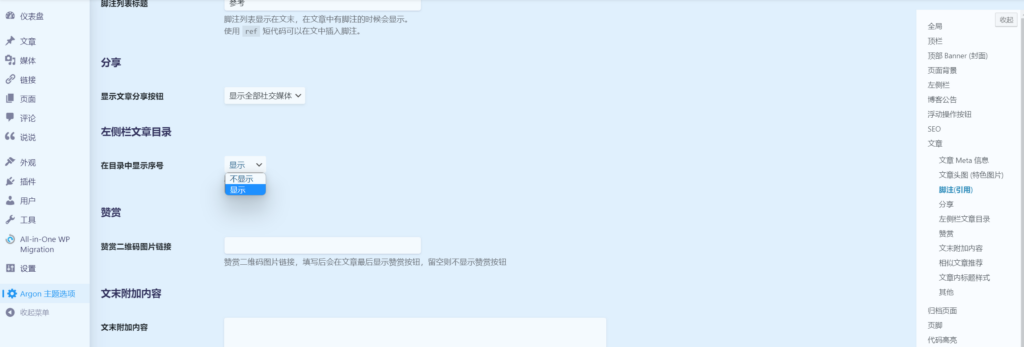
左侧栏文章目录添加序号
效果如图所示:

他的位置真的非常不起眼,导致我开始还以为需要添加修改css才行,结果Argon主题设置中提供了这一选项。

全部css(自用备用)
/*顶栏菜单放大*/
.navbar-nav .nav-link {
font-size: 1rem;
}
.navbar-brand {
//font-family: 'Noto Serif SC',serif;
font-size: 1.1rem;
margin-right: 1rem;
padding-bottom: .2rem;
}
.navbar-nav .nav-item {
margin-right:0;
}
.mr-lg-5, .mx-lg-5 {
margin-right:1rem !important;
}
.navbar-toggler-icon {
width: 1.5rem;
height: 1.5rem;
}
.navbar-expand-lg .navbar-nav .nav-link {
padding-right: 0.9rem;
padding-left: 1rem;
}
/*白天卡片背景透明*/
.card{
background-color:rgba(255, 255, 255, 0.88) !important;
-webkit-backdrop-filter:blur(6px);
}
/*夜间透明*/
html.darkmode.bg-white,html.darkmode .card,html.darkmode #footer{
background:rgba(66, 66, 66, 0.9) !important;
}
html.darkmode #fabtn_blog_settings_popup{
background:rgba(66, 66, 66, 0.95) !important;
}
/*小工具栏背景透明*/
.card .widget,.darkmode .card .widget,#post_content > div > div > div.argon-timeline-card.card.bg-gradient-secondary.archive-timeline-title{
background-color:#ffffff00 !important;
backdrop-filter:none;
-webkit-backdrop-filter:none;
}
.emotion-keyboard,#fabtn_blog_settings_popup{
background-color:rgba(255, 255, 255, 0.95) !important;
}
/*分类卡片透明*/
.bg-gradient-secondary{
background:rgba(0, 215, 255, 0.2) !important;
backdrop-filter: blur(8px);
-webkit-backdrop-filter:blur(10px);
}
/*分类卡片文本居中*/
#content > div.page-information-card-container > div > div{
text-align:center;
}
/*子菜单对齐及样式调整*/
.dropdown-menu .dropdown-item>i{
width: 10px;
}
.dropdown-menu>a {
color:var(--themecolor);
}
.dropdown-menu{
min-width:max-content;
}
.dropdown-menu .dropdown-item {
padding: .5rem 1.5rem 0.5rem 1rem;
}
.leftbar-menu-subitem{
min-width:max-content;
}
.leftbar-menu-subitem .leftbar-menu-item>a{
padding: 0rem 1.5rem 0rem 1rem;
}
/*底栏透明*/
#footer {
background:rgba(33, 150, 243, 0.8) !important;
}
.title {
position: relative;
padding-left: 22px;
margin: 24px 0;
}
.title:before {
content: "";
background-color: #3796EC;
width: 8px;
height: 25px;
position: absolute;
left: 0;
top: 42%;
margin-top: -8px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 10px;
}
.title1 {
position: relative;
padding-left: 12px;
margin: 24px 0;
}
.title1:before {
content: "";
background-color: #3796EC;
width: 4px;
height: 15px;
position: absolute;
left: 0;
top: 50%;
margin-top: -8px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 10px;
}
.title2 {
position: relative;
padding-left: 20px;
margin: 24px 0;
}
.title2:before {
content: "";
background-color: #3796EC;
width: 8px;
height: 28px;
position: absolute;
left: 0;
top: 42%;
margin-top: -8px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 10px;
}
good
博主,那个60秒懂世界下面的天气是怎么实现的?
左边目录里面有的,注册个www.alapi.cn以图片形式插入就好了
您好!60稍懂世界,如何设置可以实现在Blog内跳转?就像归档那样
我这种我记得没有配置就可以在站内打开,如果你是那种跳转形式的,选中跳转的文字会有一个-在新标签页打开-把那个关掉就行了
你好,60s懂世界这个怎么添加到作者下方。
小工具-站点预览额外内容里面按照我上面说的添加上你的图片链接就行
请问下Argon主题的网站logo怎么设置?
已解决!
怎么弄得呀 换个头像怎么弄呀
就是在左侧的argon设置里面,有个头像,你把你头像是地址输进去就好了
感谢 我还以为贴加代码
您好 我想问问为什么我主页下面的评论没有呀 到哪里打开的呢 刚刚都有 忘记点到哪里了
编辑界面,下面文章设置里面有个评论的开关
左侧的文章目录这几个字的修改怎么搞的哇。整半天没找到(悲)
你要把文章目录这几个字改了?
那你得去主题编辑器里面编辑了
感觉这个背景透明有点丑,可以加
![屏幕截图 2023-07-19 001902.png]()
backdrop-filter:blur(XXX)来达到毛玻璃效果,就看起来很好了。查看图片
牛的牛的,给作者点赞,很实用
你这个文章标题的特色图片怎么去掉的?默认的设置有点影响阅读了。
argon设置里-文章头图的位置-改成Banner(顶部背景)
3Q,原来是这里改…
感谢帮助🤓👍