短代码
折叠
添加区块-搜索简码(Shortcode)

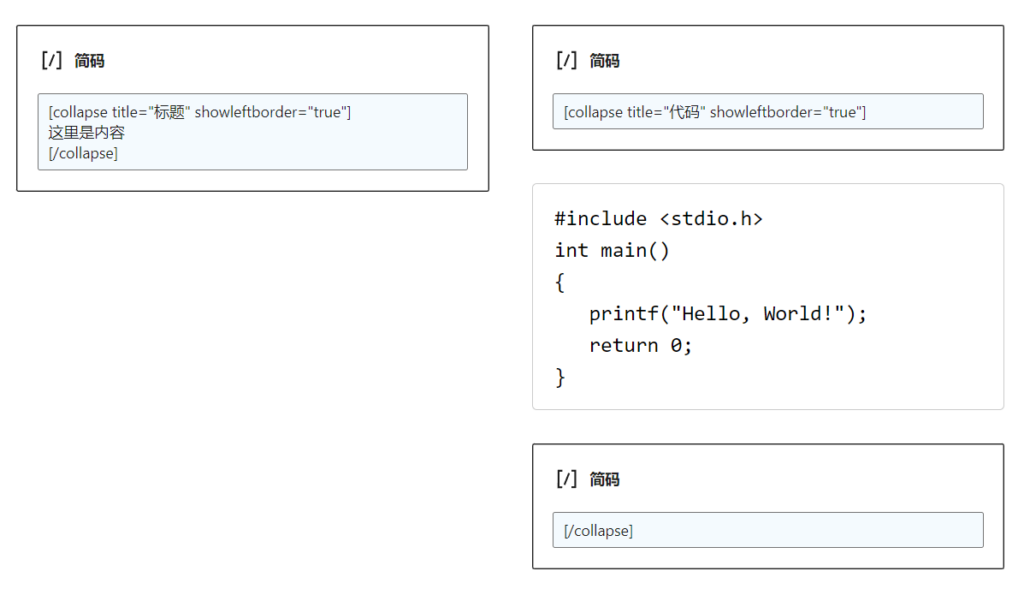
添加代码
[collapse title="标题" showleftborder="true"]
内容/区块
[/collapse]比如以下两种形式:

友情链接
添加简码区块,加入以下代码:
[friendlinks/]
//按名字首字母排序
[friendlinks sort= name/]
更多参数,注意参数本身不用添加双引号
最后在链接里面添加信息与图片,刷新之后就可以看到了


iframe嵌入
如果你的网址wordpress支持就直接选择对应的就好
否则选择自定义HTML

在里面可以直接输入代码即可,示例:
<iframe src="https://网址" width="100%" height="700px" frameborder="0"></iframe>- 如果博客是https协议的,嵌套内容则必须同样是https的(至少chrome默认设置时无法访问
添加CDN
CDN全名:Content Delivery Network,即内容分发网络。是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。cdn的关键技术主要有内容存储和分发技术。
更加具体介绍可以看这里的
添加CDN可以显著提升网站尤其是图片的加载速度,还是有必要的,还可以一定程度上抵御攻击
CDN选择
开始我是使用的阿里云CDN,后来发现费用有点高了,除了基础的费用高(0.2元/G),还要收取额外的回源费,防护费,https还有额外的访问次数为标准的费用
于是我便寻找起了其他的CDN提供商,有一些提供免费流量的,但好多不支持https免费的,还有就是有点需要添加自己的牌子
最后我选择的是多吉云,虽然小众,但是他是聚合CDN(听说是使用的阿里云,腾讯云),速度还不错,还有免费的20G流量一个月包括https,超出的价格是0.1/G,没有其它费用不用额外添加他的牌子还是不错的。官网,注册
CDN缓存规则设置
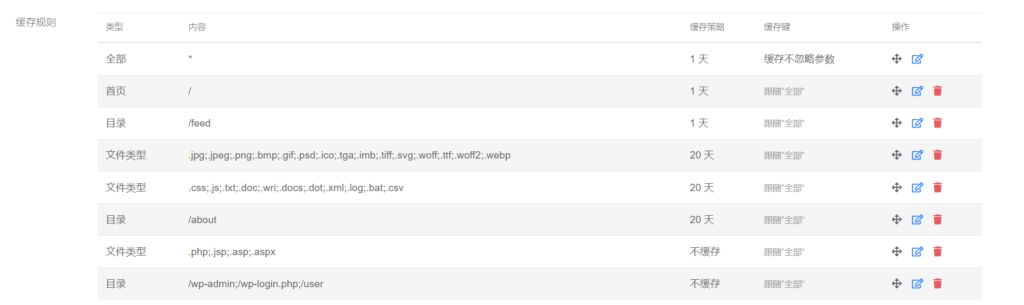
如果你的网站开启CDN之后出现了后台页面错乱,或者发文章错乱的情况,可以配置一个CDN缓存规则来解决,可以参考以下我的配置,注意他的优先级是越往下优先级越高(总感觉有点反直觉

为了方便配置这里贴出来部分内容
/
/feed
.jpg;.jpeg;.png;.bmp;.gif;.psd;.ico;.tga;.imb;.tiff;.svg;.woff;.ttf;.woff2;.webp
.css;.js;.txt;.doc;.wri;.docs;.dot;.xml;.log;.bat;.csv
/about
.php;.jsp;.asp;.aspx
/wp-admin;/wp-login.php;/user开启限制
如果网站被打,CDN可以作为一个屏障,保护你的服务器,分担访问压力同时避免泄露你服务器的真实ip。为了避免被打后CDN流量用完或者欠费的情况,可以开启访问限制,我的设置如下:
